Как сделать пиксельный фон
Изменить размер
Все сервисы Хабра. Avrong Avrong. Графика Пиксельная графика.








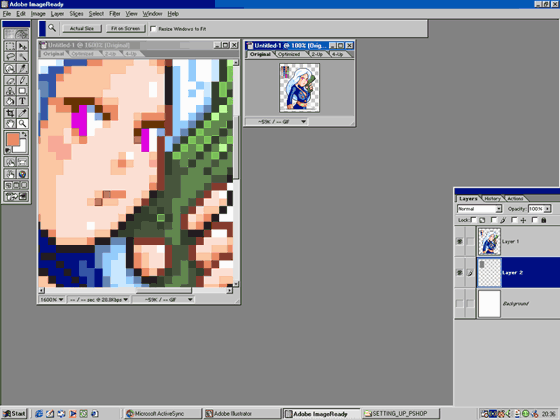
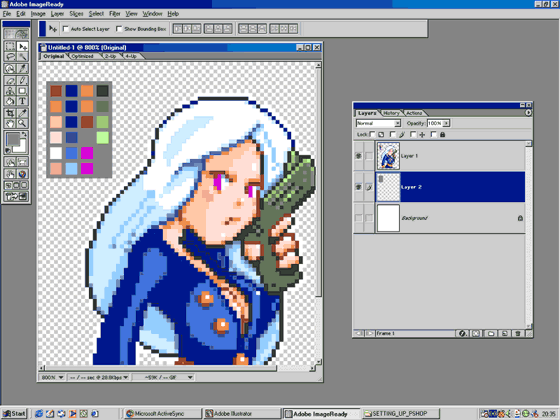
Как создать слой в Фотошопе. Как поменять фон в Фотошопе. Как сделать прозрачный фон в Фотошопе.
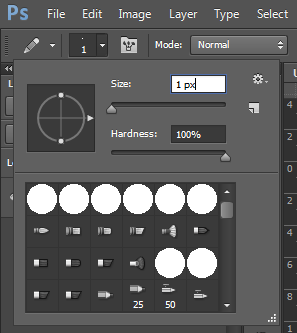
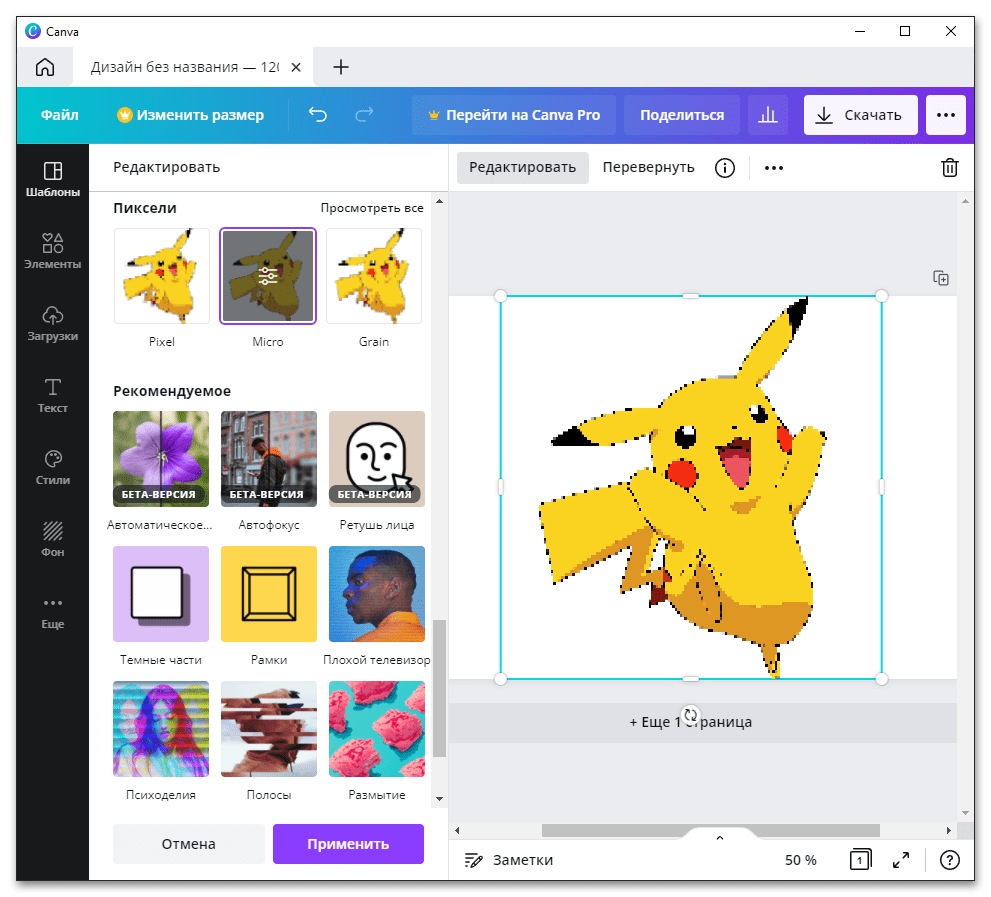
- Как пикселизировать изображение?
- Войдите, чтобы подписываться на каналы, комментировать видео и оставлять реакции. Приложение всегда с собой.
- В прошлом консоли и компьютеры тянули игры только в низком разрешении и с ограниченной цветовой палитрой, поэтому разработчикам игр и художникам приходилось передавать свои фантазии через набор пикселей. Сегодня у нас есть мощное «железо» и продвинутые программы, в которых можно создавать невероятно реалистичные вещи — больше нет тех ограничений, которые вынуждали создавать пиксельное искусство.
- При помощи данного сервиса вы можете привести размер изображения к x пикселей либо другой заданный вами размер путем обрезки или добавления фона.
- Содержание уроков
- Размытый задний план или фон позволяет убрать отвлекающие элементы и сконцентрировать внимание зрителя на основном объекте съёмки. Самое правильное — ещё на этапе съёмки размыть фон с помощью оптики, открытой диафрагмы и правильного выбора фокусного расстояния, но немного воспроизвести этот эффект можно и в Photoshop.
- Поиск Написать публикацию.
- В процессе изучения Вы освоите методику использования слоев и эффекта параллакса, овладеете масками, инструментами выделения, и созданием правильных кистей для рисования облаков, леса и воды, научитесь выполнять пост обработку готовых фонов и экспортировать их в Unity. Изучив данный курс Вы сможете успешно использовать градиенты в Pixel Art работах, поймете, как подбирать удачные цветовые решения и выбирать нужные палитры для каждого объекта, научитесь сочетать различные художественные приемы для получения уникальной стилизации в Pixel Art.





На старых или на неполнофункциональных компьютерах , в играх для Game Boy , играх для старых игровых приставок и многих играх для мобильных телефонов в основном используется пиксельная графика, так как это единственный способ сделать чётким небольшое изображение при малом разрешении экранов, характерном для этих устройств. Распространено заблуждение, что любой рисунок или эскиз, сделанные с использованием растровых редакторов — пиксельная графика [2]. Это неверно, «пиксельное» изображение отличается от «непиксельного» технологией — ручным редактированием рисунка пиксель за пикселем. Поэтому пиксельный рисунок отличается от других видов компьютерного искусства небольшими размерами, ограниченной цветовой палитрой и как правило отсутствием сглаживания.